Einfache Maßnahmen, wie Ihr Internetauftritt schöner wird
Sie aktualisieren Ihre Jimdo-Webseite selbst und kennen sich in den Gestaltungsfunktionen schon ganz gut aus? Aber es gibt das ein oder andere Detail, das Ihnen in dem ausgesuchten Layout nicht gefällt?
In folgendem Beitrag habe ich Ihnen verschiedene Tipps zusammengestellt, wie Sie Ihre Inhalte schöner präsentieren können. Wie Sie z.B. die Farbe Ihrer Überschriften ändern können, für ein einheitliches Schriftbild auf Ihrer Seite sorgen, Tabellen ansprechender gestalten und neue Beiträge schneller in Form bringen. Auf geht's.

Bild: Pixabay brush-2724384_1920

von Emily Paersch
Als langjährige Redakteurin und Internetbegeisterte der ersten Stunde unterstütze ich kleine und mittelständische Unternehmen bei ihren Marketing- und Presseaufgaben, von der Erstellung von Pressemeldungen, Flyern und Newslettern bis hin zur Konzeption, Realisierung und Pflege von Internetauftritten.
Tipp 1: Schönere Tabellen
Die Tabellenfunktion Ihrer Webseite kennen Sie eventuell schon. Aber wissen Sie auch, wie Sie Ihre Tabellen optisch aufhübschen können?
1.) Um eine Tabelle zu erstellen, klicken sie auf das Pluszeichen "Inhalt hinzufügen" und wählen die Tabelle aus (siehe Bild 1).

Tabelle einfügen
2.) Es öffnet sich die voreingestellte Standardtabelle mit zwei Spalten und zwei Zeilen.

Die Standardtabelle von Jimdo
3.) Wenn Sie weitere Spalten und Zeilen hinzufügen oder löschen wollen, klicken Sie auf das entsprechende Symbol

Spalten und Zeilen hinzufügen oder löschen.
4.) Wenn jetzt die Anzahl der Spalten und Zeilen stimmt, können Sie sich an die optische Verschönerung Ihrer Tabelle wagen.
Das ist ganz einfach. Hierzu klicken Sie auf das linke Tabellen-Symbol (siehe Bild), wenn Sie die Zellen der gesamten Tabelle bearbeiten wollen oder auf das rechte Tabellenzellen-Symbol, wenn Sie nur bestimmte Zellen Ihrer Tabelle bearbeiten wollen.

Ganze Tabelle oder eine Zellen bearbeiten
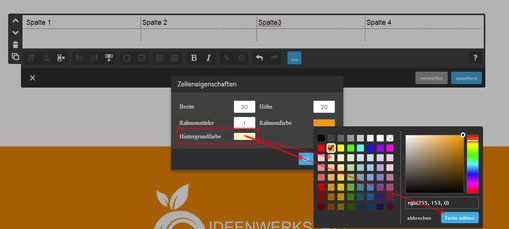
5.) Jetzt öffnet sich das Bearbeitungsfenster für die Zelleneigenschaften. Hier können Sie für den Hintergrund Ihrer gesamten Tabelle oder für einzelne Zellen Farben aus der angezeigten Palette wählen. Wenn Sie die Farbwerte Ihrer Firmenfarben kennen, können Sie auch die entsprechenden drei Werte in die Klammer hinter rgb eintragen.
Wenn Ihre Tabelle einen Rahmen erhalten sollen, können Sie unter Rahmenstärke die Dicke der Linien eingeben und unter Rahmenfarbe die gewünschte Farbe einstellen.

Hintergrundfarbe und Rahmen einstellen
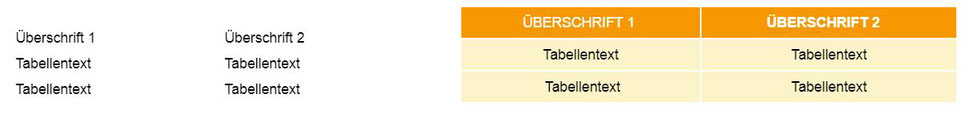
6.) Hier sehen Sie die direkte Gegenüberstellung einer Standardtabelle (Bild links), so wie Sie von Jimdo voreingestellt ist und eine überarbeitete Tabelle (Bild rechts), die in den Farben auf den Farbklang meiner Webseite abgestimmt ist. So macht es mehr Spaß, die Inhalte der Tabelle zu studieren, oder?


JETZT NEU!
90-Minuten-Webseiten-Booster
Vielleicht ist auch mein 90-Minuten-Webseiten-Booster etwas für Sie? Hier unterstütze ich Sie live in einer gemeinsamen Videokonferenz bei der grafischen Optimierung Ihrer Webseite.
>> hier buchen Webseiten-Booster
Tipp 2: Die Radiergummi-Funktion
Wenn Sie Ihre Webseite selbst aktualisieren, schreiben Sie vermutlich Ihre Texte in Word oder einem anderen Textverarbeitungsprogramm vor und kopieren den fertigen Text dann in Ihre Webseite.
Vielleicht ist Ihnen schon aufgefallen, dass der betreffende Text dann häufig in einer anderen Schriftgröße und eventuell sogar in einer anderen Schriftart dargestellt wird.
Was ist passiert?
Wenn Sie den Text aus Word kopieren, sind häufig Formatierungen enthalten, die bei dem Kopierprozess mit übernommen werden und die Voreinstellungen Ihrer Webseite überschreiben. Dies stört dann das harmonische Schriftbild Ihrer Seite und schafft optische Unruhe.
Doch es gibt einen ganz einfachen Trick, wie Sie diese Formatierungen entfernen können:
1.) Sie kopieren den neuen Text auf Ihre Seite.
2.) Sie markieren den Text.
3.) Und jetzt klicken Sie in der Bearbeitungsleiste auf das Symbol des Radiergummis und speichern den Text.
Schwupps, alle Formatierungen, die aus Word übernommen wurden, sind gelöscht und Ihr Text zeigt sich in der vorgegebenen Schrift und Schriftgröße Ihrer Webseite.

Tipp 3: Schönere Überschriften
Sie haben sich bei Jimdo ein schönes Layout ausgesucht, aber die Farbe der Überschriften und die Schrift selbst passt nicht hunderprozentig zu Ihrem Firmendesign? Sie hätten lieber eine schwungvollere Schrift oder statt der verspielten Schreibschrift eine nüchterne Druckschrift in Ihrer Hausfarbe? Kein Problem, Anpassungen sind möglich.
Überschriften: Schrift, Farbe und Größe ändern
1.) Wenn Sie den Typ, die Größe und Farbe Ihrer Überschriften ändern wollen, klicken Sie auf "Menü", dann im geöffneten Untermenü auf "Design" und dort auf "Style".

2.) Aktivieren Sie jetzt im neu geöffneten Fenster das Detail Styling

3.) Gehen Sie jetzt mit Ihrer Maus auf die neu zu gestaltende Überschrift und klicken Sie diese an.

Jetzt sehen Sie im Style-Fenster, wie Ihre Überschrift aktuell formatiert ist, z.B. Welcher Schrifttyp gewählt ist, welche Größe und Farbe diese Schrift aktuell hat.
Klicken Sie auf das jeweilige Pulldown-Menü, um Schriftart und Größe zu ändern oder klicken Sie auf die Farbe, um dann in der geöffneten Farbpalette eine neue Farbe zuzuordnen. Speichern nicht vergessen!
Übrigens: Mit der Funktion "Detail-Styling" können Sie auch andere Elemente Ihrer Webseite wie den Fließtext, Buttons und Links oder Trennstriche im Design ändern. Auch hier klicken Sie mit der Maus einfach auf das Element, das geändert werden soll, und stellen die gewünschten Vorgaben ein.
Erhalten Sie die aktuellsten Tipps per Newsletter
Wünschen Sie sich weitere Tipps zum Umgang mit Jimdo-Creator, zu erfolgreicher Pressearbeit oder aktuellen Angeboten aus der
Ideenwerkstatt? Dann melden Sie sich zu meinem Newsletter an.
>> zur Newsletter-Anmeldung
Tipp 4: Die Kopierfunktion
Sie möchten ein Element Ihrer Webseite kopieren und an anderer Stelle einfügen?
Nichts leichter als das.
1.) Klicken Sie das betreffende Element an und dann auf das Kopier-Symbol. Das kopierte Element steht jetzt direkt unter dem aktivierten Element.

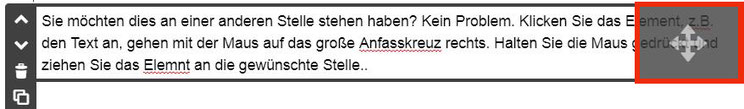
2.) Sie möchten dies an einer anderen Stelle stehen haben? Kein Problem. Klicken Sie das Element, z.B. den Text an, gehen mit der Maus auf das große Anfasskreuz rechts. Halten Sie die Maus gedrückt und ziehen Sie das Element an die gewünschte Stelle..

Sie hätte dieses gerne in einer anderen Rubrik platziert? Dann ist die Funktion des Zwischenspeichers, die im Tipp 5 beschrieben wird, etwas für Sie.
Tipp 5: Der praktische Zwischenspeicher
Sie möchten ein bestimmtes Element in eine andere Rubrik schieben ohne diese neu erstellen zu müssen?
Nutzen Sie den Zwischenspeicher. Dieser befindet sich ganz oben auf Ihrer Webseite und ist, solange Sie dort nichts gespeichert haben auch nicht sichtbar. Wie also kann ich dort etwas ablegen?
1.) Klicken Sie das Element an, welches in den Zwischenspeicher verschoben werden soll, halten Sie die Maus auf dem Anfasskreuz des Elementes, schieben Sie dieses (die Maus festhaltend) ganz nach oben auf Ihrer Webseite und lassen dort die Maus los.
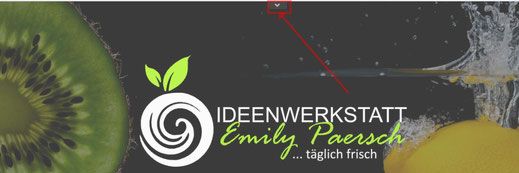
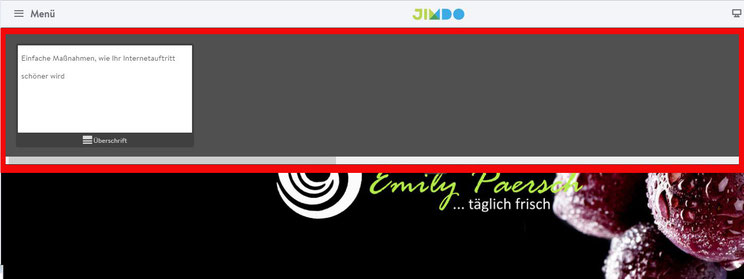
2.) Das betreffende scheint jetzt "verschwunden". Wenn Sie aber ganz genau hinschauen, steht ganz oben in der Mitte ein kleiner Pfeil (s. Bild).

3.) Klicken Sie auf den Pfeil und Ihr Zwischenspeicher öffnet sich (s. Bild rot umrandeter Bereich).
Hier sehen Sie das dorthin verschobene Element.

4.) Öffnen Sie jetzt über Ihre Navigation die Rubrik, in welcher das kopierte Element stehen soll. Fassen Sie dieses im geöffneten Zwischenspeicher an und ziehen es mit der gehaltenen Maus an die gewünschte Stelle. Geschafft! Am meisten lohnt sich diese Funktion für umfangreichere Spaltenelemente, die Sie nicht neu anlegen wollen.
Übrigens: Wenn Sie nicht mehr benötigte Elemente aus dem Speicher entfernen möchten, ziehen Sie diese aus dem Speicher auf Ihre Seite und löschen Sie diese dort. Im Zwischenspeicher selbst kann nichts gelöscht werden.
Das könnte Sie auch interessieren:
9 Tipps für eine schönere Webseite - wertvolle Gestaltungshinweise auf einen Blick
Webseiten-Baukästen - für wen sind sie geeignet?
6 Tipps für erfolgreiche Newsletter


Kommentar schreiben
Susanne (Donnerstag, 25 Juli 2019 19:26)
Danke für den Tipp mit dem Radiergummi. Ich habe meine Homepage gerade erst erstellt und war schon am Verzweifeln, warum der aus Word kopierte Text nie schön aussieht.
Petra (Freitag, 26 Juli 2019 12:54)
Den Zwischenspeicher nutze ich mittlerweile sehr. Allerdings kann man die unbenutzten Schnipsel nicht löschen. Die hängen dann ewig in der Leiste. Gibt es da eine Löschfunktion?
Emily (Freitag, 26 Juli 2019 12:58)
Antwort an Petra
Hallo Petra, danke für den Hinweis. Richtig, man kann im Zwischenspeicher selbst nichts löschen, sondern muss die nicht mehr benötigten Elemente aus dem Speicher auf die Seite nach unten ziehen und dann löschen. Werde ich gleich in dem Artikel noch ergänzen.
Silvia Stark (Freitag, 26 Juli 2019 19:16)
Danke für die hilfreichen Tipps. Diese sind sicherlich für sehr viele Nutzer sehr hilfreich. Schade das es die zu meinen Anfängen nicht gab. Hab mir alles sehr mühsam und mit vielen Rückschlägen selbst angeeignet. Aber auch ich weiß noch lang nicht alles. Auch Dein Mann hat mir einmal geholfen, ich war einfach vernagelt, ausserdem ich mit meinen 70 Lenzen, muss mir dann auch vieles aufschreiben, sonst weiss ich das nach 1/2 Jahr nimmer.
Danke. Wir hören uns sicherlich. GRUSS an Andreas
LG Silvia
Emily (Freitag, 26 Juli 2019 21:02)
Antwort an Silvia
Hallo Silvia, danke für Deine schönen Zeilen. Andreas hat mir schon von Dir erzählt. Spannend, was Du schon alles auf die Beine gestellt hast! Dein Gruß ist ausgerichtet, den ich auf das herzlichste erwidern soll. Hiermit geschehen :-)